setTransform, transform에 대해서 알아보자.
수평기울기, 수직기울기에 대한 변형을 줄 수 있다.
setTransform 을 이용해서 사각형의 기울기를 적용해 봤다.
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "yellow";
ctx.fillRect(0, 0, 250, 100)
ctx.setTransform(1, 0.5, -0.5, 1, 30, 10);
ctx.fillStyle = "red";
ctx.fillRect(0, 0, 250, 100);
</script>
</body>
</html>
ctx.setTransform(1, 0.5, -0.5, 1, 30, 10);
ctx.setTransform(a,b,c,d,e,f)
매개변수 정의
a : 가로배율 (1)는 100%
b : 수평기울기 (0.5)는 45도 기울어짐
c : 수직기울기 (-0.5)는 수직으로 -45도 기울어짐
d : 수직배율 (1)는 100%
e : x 좌표
f : y 좌표
setTransform 과 transform 의 차이는 무엇인가 ?
다음 코드를 확인해 보자.
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "yellow";
ctx.fillRect(0, 0, 250, 100)
ctx.setTransform(1, 0.5, -0.5, 1, 30, 10);
ctx.fillStyle = "red";
ctx.fillRect(0, 0, 250, 100);
ctx.transform(1, 0.5, -0.5, 1, 30, 10);
ctx.fillStyle = "blue";
ctx.fillRect(0, 0, 250, 100);
</script>
</body>
</html>
ctx.setTransform(1, 0.5, -0.5, 1, 30, 10);
ctx.transform(1, 0.5, -0.5, 1, 30, 10);
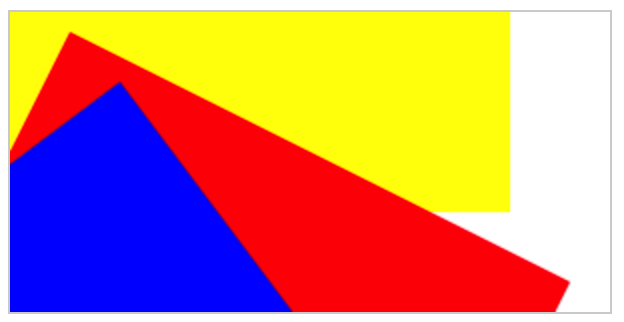
동일한 매개값을 적용했으나 파란색 사각형의 모양이 더 변해있다.
transform 이미 적용된 변형에 더 해서 값이 적용된다.
setTransform 으로 변형을 정하고, 이후 transform 으로 모양의 움직임을 변형하면 자연스러운 움직임을 만들 수 있다.
반응형
'프로그래밍 > HTML' 카테고리의 다른 글
| [HTML] canvas 제자리 회전하기 (중심축 변경하기) (0) | 2022.07.24 |
|---|---|
| [HTML] Canvas에 대해서.. (0) | 2022.07.18 |
