공식링크 : https://devtools.vuejs.org/getting-started/introduction
3가지 방법 제공.

크롬 확장프로그램 설치 링크 :
Vue.js devtools - Chrome 웹 스토어
DevTools browser extension for Vue.js
chromewebstore.google.com
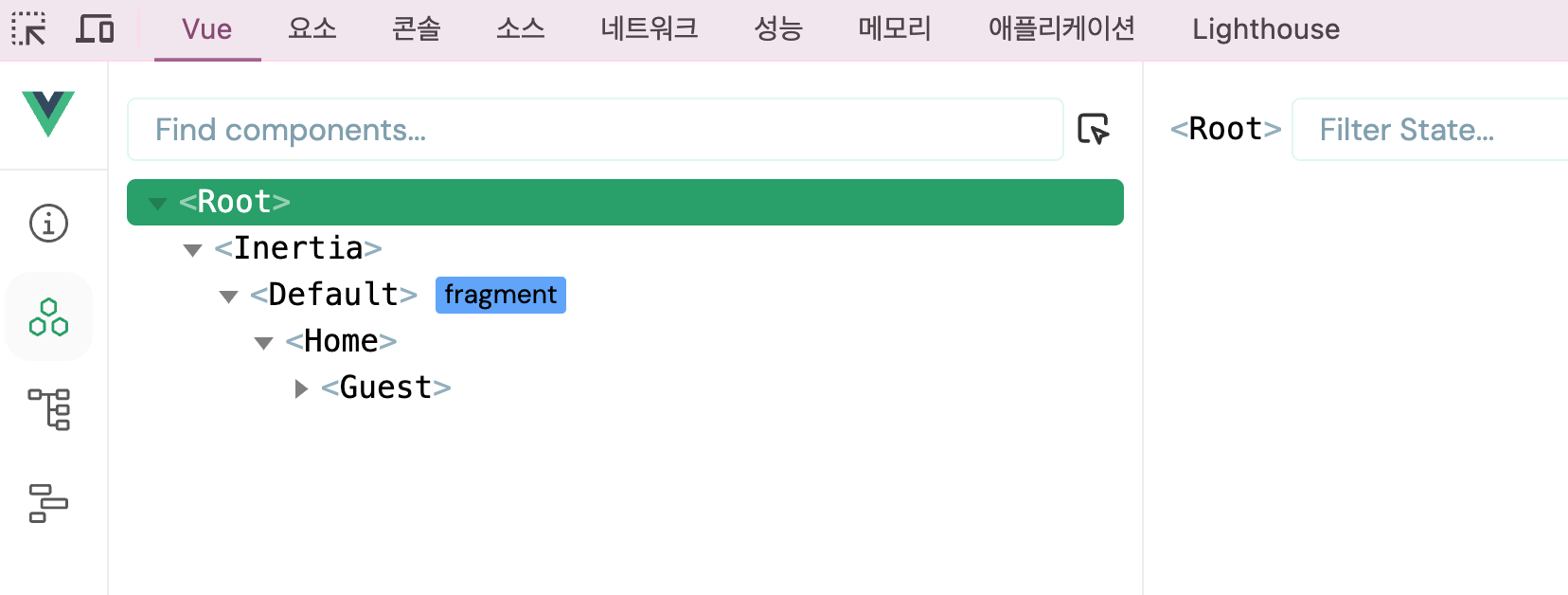
크롬을 다시 껐다가 켜면 Vue 메뉴가 보인다.

'프로그래밍 > Vue.js' 카테고리의 다른 글
| Vue.js의 Mixins이란? (0) | 2025.03.03 |
|---|---|
| Vue.js > 컴포넌트 만들기 > TextInput.vue > 코드 이해하기 (0) | 2024.12.04 |
| vue3 > Layout 에 대해서 (기본 레이아웃 변경하기 > slot 사용하기) (0) | 2024.11.22 |
| Vue3 > export default setup() 과 script setup 주요 차이점 (0) | 2024.11.17 |
| Vue.js > 컴포넌트 명명 > 대소문자 사용법 (1) | 2024.11.17 |
공식링크 : https://devtools.vuejs.org/getting-started/introduction
3가지 방법 제공.

크롬 확장프로그램 설치 링크 :
Vue.js devtools - Chrome 웹 스토어
DevTools browser extension for Vue.js
chromewebstore.google.com
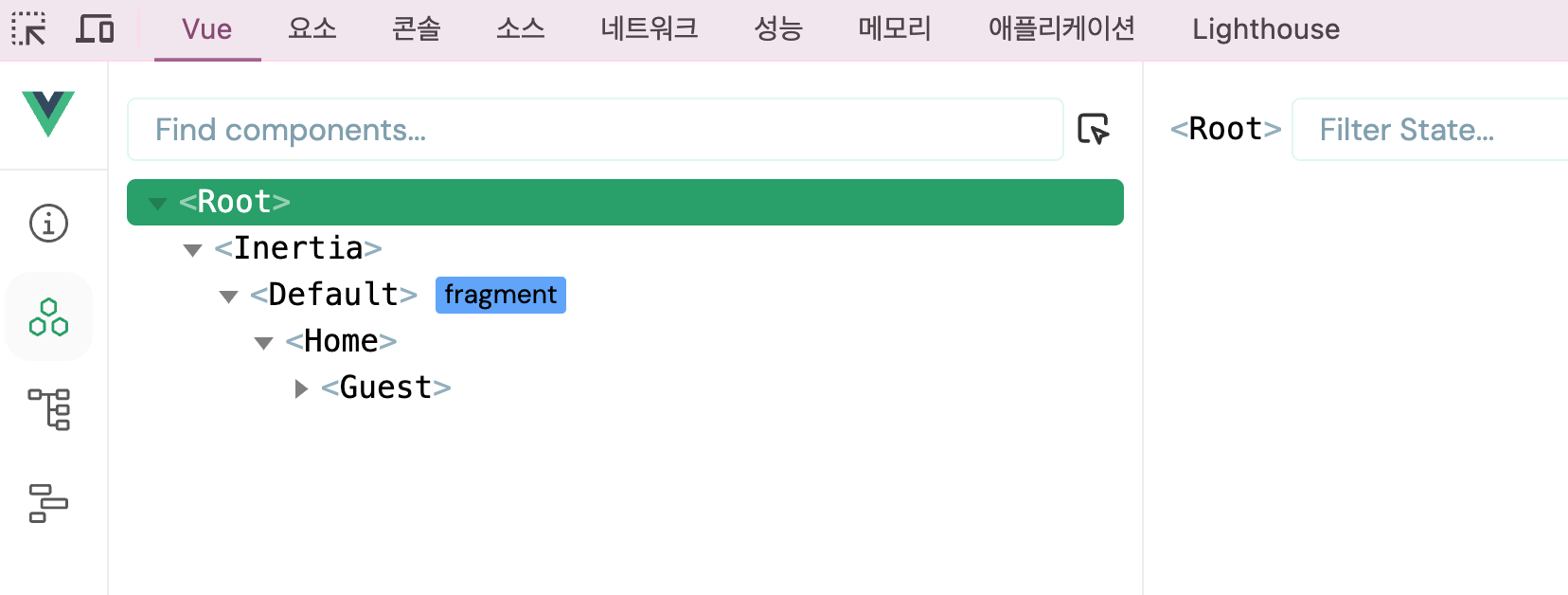
크롬을 다시 껐다가 켜면 Vue 메뉴가 보인다.

'프로그래밍 > Vue.js' 카테고리의 다른 글
| Vue.js의 Mixins이란? (0) | 2025.03.03 |
|---|---|
| Vue.js > 컴포넌트 만들기 > TextInput.vue > 코드 이해하기 (0) | 2024.12.04 |
| vue3 > Layout 에 대해서 (기본 레이아웃 변경하기 > slot 사용하기) (0) | 2024.11.22 |
| Vue3 > export default setup() 과 script setup 주요 차이점 (0) | 2024.11.17 |
| Vue.js > 컴포넌트 명명 > 대소문자 사용법 (1) | 2024.11.17 |
