장점 :
별도의 css 파일을 만들지 않고 직접 html 파일에 적용한다. 따라서
style css 파일을 만들고 아주 귀찮은 이름짓기를 하지 않아도 된다.
화면 크기에 따라서 손쉽게 레이아웃을 변경할 수 있다.
sm, md, lg, xl, 2xl 를 암기하자.
예제1. - 화면 크기에 따라서 글자 크기를 변경해 보자.
모바일 화면에서는 작고 pc 화면에서는 크게 보이도록..
<div class="p-10 bg-white">
<div>타이틀 제목입니다.</div>
<div class="text-sm">타이틀 제목입니다.</div>
<div class="sm:text-sm">타이틀 제목입니다.</div>
<div class="lg:text-2xl">타이틀 제목입니다.</div>
<div class="sm:text-sm lg:text-2xl">타이틀 제목입니다.</div>
</div>
모바일에서 화면에서 보이는 글자 (모두 같은 크기로 보임)

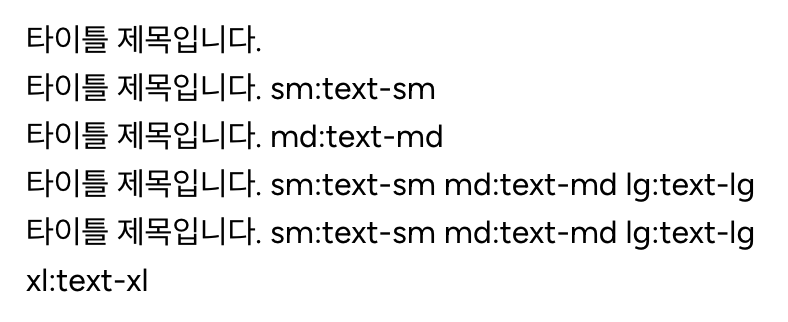
PC 화면에서 보이는 글자 (화면이 커질수록 글자 크기가 달라짐)

sm:text-sm (화면크기 640px 이상일때만 text-sm 이 적용됨, 그보다 작은 경우는 기본 폰트 크기가 적용됨.)
md:text-md (화면크기 768px 이상일때만 적용됨)
lg:text-md (화면크기 1024px 이상일때만 적용됨)
xl:text-md (화면크기 1280px 이상일때만 적용됨)
2xl:text-md (화면크기 1536px 이상일때만 적용됨)
해결책:
모바일에서는 작은 글씨로 보였다가 pc 화면에서는 큰 글씨로 보이기 위해서는 기본 크기를 text-sm 으로 하고 화면 크기에 따라서 폰트 크기가 달라지도록 한다.
"sm: 의 의미는 화면 크기 640px 이상에서만 적용되도록 한다" 이다.
<div class="text-xs sm:text-sm md:text-md lg:text-lg">글자크기</div>
tailwindcss 에서는 sm: 과 같은 디렉티브가 여러개 존재한다.
hover:
focus:
dark:
...
반응형
'프로그래밍 > CSS' 카테고리의 다른 글
| Tailwindcss > peer (0) | 2024.09.20 |
|---|---|
| Tailwindcss - 지시어 Directives (base, components, utilities) (0) | 2024.03.05 |
| [CSS] display 속성 / 반응형 웹페이지으로 만들때 꼭 알아야 할 CSS 옵션 (0) | 2022.08.02 |
| [CSS] background 속성 (0) | 2022.08.01 |
| [CSS] selector 선택자 (0) | 2022.08.01 |
