bin/rails generate authenticationbin/rails db:migratebin/rails generate controller registrations new createbundle install
ERB 기본 출력 문법 : Ruby 코드 실행 (출력 없음) 관리자입니다 : Ruby 코드 실행 + 결과 출력 : ERB 주석 제어문 (조건 / 반복) 게시글 있음 게시글 없음 Partial 렌더링 (render)_shared/header.erb단축법 local 레이아웃app/views/layouts/application.html.erb view 파일에서 지정하기 사이드바 View Helper "> HTML 출력하기 변수 사용 Rails 전용 View 키워드local_assigns선택적 locals 처리 (Partial 방어 코드) 공지 내용입니다. captureView의 블록 내용을 변수로 저장 게시글 제목 부제목 본문 내용 ..
Rails에서 Alpine.js를 추가하는 방법은 현재 Rails 버전과 프런트엔드 구성(Importmap / ESBuild / Vite)에 따라 조금씩 다르다.아래는 실무에서 가장 많이 쓰는 3가지 패턴을 우선순위대로 정리한 것이다. Importmap 사용하는 경우 (Rails 7/8 기본 · 가장 간단) Rails 기본 설정 그대로 쓰는 경우다.추가 빌드 도구 없이 Alpine을 바로 붙일 수 있다.bin/importmap pin alpinejs 실행 결과로 config/importmap.rb에 자동 추가된다.pin "alpinejs", to: "https://ga.jspm.io/npm:alpinejs@3.x.x/dist/module.esm.js"SSL 인증서 검증 실패 직접 추가해도 됨. appl..
기본 구조 Layout 단위 Turbo Frame 전략 영역경계application.html.erbERB 유지Header / SidebarViewComponent 가능Nav / DropdownViewComponent 적극 추천Page Shell 전체Layout 유지 이상적이 분리 구조 Layout은 조립자, ViewComponent는 완성된 UI 블록이다. layouts/header (Tailwindcss 적용) app/views..
기본 layout 위치app/views/layouts/application.html.erb 기본 코드 View 에서 slot 만들기 사이드 메뉴 Controller에서 Layout 선택하기class ApplicationController → application.html.erb 자동 사용됨. 특정 Controller에서 변경class AdminController app/views/layouts/admin.html.erb 조건부 layoutlayout :select_layoutprivatedef select_layout user_signed_in? ? "application" : "guest"end 다중 Layout 설계 패턴 (실무)layouts/ ├..
# 1. Tailwind CSS 젬 추가bundle add tailwindcss-rails # 2. 설치 스크립트 실행 (설정 파일 자동 생성)bin/rails tailwindcss:installapp/assets/tailwind/application.css 생성됨. # 3. 서버 실행 방식 변경bin/dev
blog 프로젝트 생성하기rails new blog 실행하기bin/rails s
Rails 8을 설치하려면 기본적으로 Ruby 언어와 패키지 매니저가 필요함. macOS 에서 - Homebrew (맥용 패키지 관리자)- rbenv & Ruby (루비 버전 관리와 루비 언어)- Docker Desktop (Kamal 배포를 위한 필수 도구)- Rails (프레임워크) rbenv 설치하기# 1. rbenv와 ruby-build 설치brew install rbenv ruby-build# 2. 쉘 설정에 rbenv 추가 (사용하는 쉘에 따라 다를 수 있지만, 보통 zsh를 씁니다)echo 'eval "$(rbenv init - zsh)"' >> ~/.zshrcsource ~/.zshrc# 3. 최신 안정화 버전 Ruby 설치 (시간이 좀 걸립니다 ☕️)rbenv install 3.3.6rb..

Ruby 코드 패키지.http://rubygems.org/ RubyGems.org | your community gem host rubygems.org 필요한 라이브러리는 설치한다.gem install nokogiri 설치된 라이브러리를 확인한다.gem list python 이나 js 처럼 import 해서 사용하면 된다.require 'open-uri' 프로젝트에서 필요한 라이브러리를 정리한 파일이 Gemfile 이다. Gemfile 생성하기bundle init Gemfile 에 다름과 같이 적으면 됨.gem "rails", "~> 8.1.2" Gemfile 을 한번에 설치하기bundle install

macOS 에서- Homebrew (맥용 패키지 관리자)- rbenv & Ruby (루비 버전 관리와 루비 언어) rbenv 설치하기# 1. rbenv와 ruby-build 설치brew install rbenv ruby-build# 2. 쉘 설정에 rbenv 추가 (사용하는 쉘에 따라 다를 수 있지만, 보통 zsh를 씁니다)echo 'eval "$(rbenv init - zsh)"' >> ~/.zshrcsource ~/.zshrc# 3. 최신 안정화 버전 Ruby 설치 (시간이 좀 걸립니다 ☕️)rbenv install 3.3.6rbenv global 3.3.6 Ruby 확인which ruby/Users/[사용자명]/.rbenv/shims/rubyruby -vruby 3.3.6 (2024-11-05 re..

1. Ruby의 탄생 배경 (1993–1995)Ruby는 **일본의 프로그래머 마츠모토 유키히로(Matz)**가 1993년에 설계를 시작해, 1995년 처음 공개한 프로그래밍 언어다.당시 Matz의 문제의식은 명확했다.Perl은 강력하지만 코드가 난해하다Python은 깔끔하지만 당시에는 표현력이 제한적이라고 느꼈다“프로그래머가 즐겁게 사용할 수 있는 언어”가 필요했다이 철학이 Ruby의 핵심이 된다.“Ruby는 인간을 행복하게 하기 위해 만들어졌다.” 초기 Ruby의 특징은 다음과 같다.완전 객체지향 (숫자, nil, true/false까지 모두 객체)표현력이 풍부한 문법개발자 생산성 중심2. Ruby 1.x 시대 – 일본에서 세계로 (1995–2005)Ruby 1.0 (1996)기본 문법과 객체 모델 ..

Synology Docker 에서는 UID 정렬(1000) 방식이 최선이다.RUN groupmod -g 1000 www-data \ && usermod -u 1000 -g 1000 www-data“artisan은 항상 Laravel을 실제 실행하는 사용자(www-data)로 실행한다.”Permission denied 오류의 원인과 해결 과정Synology NAS에서 Docker를 이용해 Laravel을 운영하다 보면, 가장 자주 마주치는 오류 중 하나가 바로 다음과 같은 메시지입니다.The stream or file "/app/storage/logs/laravel.log" could not be opened in append mode: Permission deniedThe /app/bootstrap/c..

결론부터 말씀드리면, Synology Web Station에서도 Laravel 운영은 "가능"합니다. 하지만 Docker 방식에 비해 설정이 매우 까다롭고 제약이 많기 때문에 "불가능하다"고 느껴지거나, 실제로 제대로 작동하지 않는 경우가 많습니다.Docker 컨테이너(Nginx+PHP-FPM)와 Synology Web Station(네이티브)의 결정적인 차이점 4가지를 통해 그 이유를 설명해 드리겠습니다.1. Document Root (진입점) 설정의 차이Laravel은 보안상 웹 서버의 진입점(Document Root)이 프로젝트 최상위 폴더가 아니라 /public 폴더여야 합니다.Docker: Nginx 설정(nginx.conf 또는 default.conf)에서 root /var/www/html/p..

Synology Web Station 에서 Laravel 프로젝트가 실행 가능한가 ? 결론부터 말씀드리면, Synology Web Station에서도 Laravel 운영은 "가능"합니다. 하지만 Docker 방식에 비해 설정이 매우 까다롭고 제약이 많기 때문에 "불가능하다"고 느껴지거나, 실제로 제대로 작동하지 않는 경우가 많습니다. Laravel 프로젝트를 Synology Server 에서 운영하는 방법은 -> Web Station + Docker + bitnami/laravel 를 사용하는게 가장 편리하다. 하지만 ? Web Station -> Docker -> bitnami/laravel 시놀로지 도커 Docker 컨테이너를 이용한 최신 Laravel 웹서버 구축하기 -> 단순 개발용이나 개인 ..

layout 최적화 코드 예시 ... ... ... ... 화면이 변경되는 부분 컨텐츠 영역에만 스크롤이 생기는 최적화 Layout 코드.화면이 깨지지 않도록 h-full부모 박스에 h-full 이 없는 경우 flex-1 이 동작하지 않는다. 모바일 주소창에 따른 높이 반응형 (불필요한 스크롤 생기지 않도록 만듬) • 모바일: 문서형• 데스크톱: 앱형h-dvh모바일 주소창 대응현실의 서비스는 이렇게 섞여 있다.• 모바일: 글을 읽고, 스크롤한다• 데스크톱: 구조를 보고,..

처음에 시작할때php artisan migrate Seed (테스트용 데이타 추가)php artisan db:seed db 상태 확인php artisan migrate:status 초기 상태로 되돌리기 (삭제와 동일) php artisan migrate:reset 삭제 후 다시 migrate 하기php artisan migrate:refresh 데이타만 삭제하기php artisan migrate:fresh 데이타만 삭제 후 테스트용 데이타 추가하기php artisan migrate:fresh --seed 최근 배치 취소하기php artisan migrate:rollback 단계별 취소하기php artisan migrate:rollback --step=1 2개 취소하기php artisan migrate:r..

livewire 3 컴포넌트에서 다음과 같은 이벤트 리스너가 있다고 가정하자. #[On('admin-users:user-form:open')] public function open(array $payload = []): void { $this->mode = $payload['mode'] ?? 'create'; $userId = $payload['id'] ?? null; ... } $payload 는 배열로 값이 넘어 오는데 livewire 함수에 전달하는 방법과 blade 코드에서 전달하는 방법에 차이가 있다.. livewire 함수에서는 public function openUserEditModal(string $userId): void { ..
Next.js 환경에 익숙한 개발자가 Laravel + Inertia.js 프레임워크를 사용할 때 참고할 핵심 차이점과 개발 방식 정리1. 라우팅 (Routing)Next.js: 파일 시스템 기반 라우팅 (app/page.tsx -> /)Laravel + Inertia: 코드 기반 라우팅 (routes/web.php)모든 경로는 routes/web.php에서 명시적으로 정의.Inertia::render('Welcome')은 resources/js/Pages/Welcome.tsx 컴포넌트를 렌더링2. 데이터 페칭 (Data Fetching)Next.js: fetch, React Query, getServerSideProps 등을 통해 API 호출Laravel + Inertia: 컨트롤러에서 직접 Props..
1. 하이브리드 기술 스택의 핵심최신 Laravel 프로젝트는 더 이상 한 가지 기술에 국한되지 않고, 페이지의 목적에 따라 최적의 도구를 선택할 수 있다.Blade: 정적인 랜딩 페이지, SEO 중심 페이지 (빠른 로딩)Livewire 3: 백엔드 로직 중심의 인터랙티브 페이지 (관리자 대시보드, 폼 처리)Inertia 2 (React): 복잡한 클라이언트 사이드 로직이 필요한 앱 수준 페이지Tailwind CSS v4: CSS-first 설정으로 더 빠르고 직관적인 스타일링2. 레이아웃 구조의 단일화 (Component Pattern)전통적인 @extends 방식 대신 컴포넌트 조립(Composition) 방식을 사용해서, 모든 레이아웃은 일관성을 위해 한 곳에서 관리한다. 레이아웃 경로: resou..
Livewire 에서 이벤트 발생 시키기$this->dispatch();Livewire 컴포넌트에서 이벤트를 발생시키는 방법이다. Livewire -> Livewire, Alpine.js, JS// Livewire Component$this->dispatch('modal-open');// 이벤트 받기#[On('modal-open')]public function handlePostCreated(): void{ // 이 컴포넌트에서만 실행됨 // 예: 폼 초기화, 상태 리셋 $this->reset();}//Alpine.js 에서 받기 모달 $this->dispatch(); 함수는 Livewire 또는 Alpine.js 로 송신할 수 있는데,Livewire 에서는 #On[이벤트명] 으로..

DSM 7.x + Container Manager 이용하기DSM 7.x 이상서비스 : Synology Container (Docker)폴더위치 : /volume1/docker/nextjs-dashboard 운영방법 : Next.js 컨테이너를 3000으로 띄우고, DSM에서 리버스 프록시로 붙임.-> Docker 없이 직접 Node로 실행 가능하나 패키지 충돌 및 장애 대응이 어려워 비추천 외부 https (80, 443) -> 내부 http (3000포트) 구조임.(리버스 프록시 설정시 헤더 문자를 추가해야 함.) https:// 는 Synology 에 제공하는 무료 Let's Encrypt 로 발급받음. 도메인 DNS 는 cloudflare.com 에서 세팅하고 Synology 고정IP 로 포워딩 시..

1. 개요Laravel에서 회원가입 시 이메일 인증 기능을 구현할 때 Amazon SES(Amazon Simple Email Service)를 함께 사용하면 안정적인 발송 품질을 확보할 수 있다. (하루 5만개 발송 무료) 특히 서울(ap-northeast-2) 리전을 사용할 경우, 리전 설정·IAM 권한 구성·발신 이메일 인증이 올바르게 이루어져야 오류 없이 정상 발송이 가능하다. 아래 내용은 실제 설정 시 가장 중요한 핵심 요소인 IAM 사용자 생성 및 권한 부여, Access Key 생성, 이메일 또는 도메인 인증 절차, 리전 일치 여부를 중심으로 정리한 구성이다.2. AWS SES 사용 준비 (서울 리전 기준)2-1. AWS 리전 설정SES는 리전별로 완전히 독립된 서비스이다.따라서 SMTP 엔드..

Cloudflare를 통해 웹사이트를 운영할 때 Laravel의 세션, 쿠키, 인증 구조는 기본 상태만으로는 예기치 않은 문제가 발생하기 쉽다. 특히 프록시 환경의 특성 때문에 HTTPS 인식 오류, 세션 유지 실패, CSRF 토큰 검증 오류와 같은 문제가 자주 발생한다.이 글에서는 다음 내용을 중심으로 Cloudflare 프록시 환경에서 Laravel을 안정적으로 운영하기 위한 설정과 개념을 정리한다.Cloudflare 도메인 세팅 시 Laravel 세팅하기SESSION_DRIVER 에 대해서Redis 설치 방법SynologymacOS페이지 만료됨 / 세션이 만료되었거나 보안 토큰이 유효하지 않습니다. 에 대한 원인과 해결책Login 페이지에서 기존 세션 무시하기전통적인 LoginController 사..

최근 Livewire 3를 사용하면서 Alpine.js와 함께 이벤트를 주고받는 구조를 설계하는 경우가 많습니다.특히 모달, 토스트, 폼 CRUD 등에서 Livewire와 JS 간의 데이터 흐름을 정확히 이해해야 불필요한 오류를 줄이고 유지보수가 쉬워집니다.이번 글에서는 Livewire ↔ JS 간 이벤트 통신 구조와 데이터 타입 처리 방식을 단계별로 정리합니다.1. Livewire의 $this->dispatch()는 두 가지 역할을 한다Livewire v3의 dispatch() 메서드는 단일 함수지만, 송신 방향에 따라 동작이 달라집니다.구분 설명Livewire 이벤트다른 Livewire 컴포넌트로 서버 내부에서 전달브라우저 이벤트JS/Alpine으로 클라이언트 이벤트 전송// Livewire 간 통신..
데이타를 전달할때 항상 기억해야 할 것이 있다. 하나의 매개변수만 전달해야 한다는 것이다.

1. npm (Node Package Manager)npm은 Node.js의 공식 패키지 매니저로, 다음과 같은 역할을 수행합니다:핵심 기능패키지 설치: npm install 명령어로 로컬 또는 전역에 패키지를 설치합니다.패키지 버전 관리: package.json 파일을 통해 프로젝트에 필요한 의존성을 관리합니다.스크립트 실행: npm run 을 통해 package.json에 정의된 커맨드를 실행합니다.예시npm install lodash 위 명령은 lodash 패키지를 현재 프로젝트에 설치하며, node_modules 폴더에 저장됩니다. 이후 프로젝트 내에서 해당 패키지를 자유롭게 불러올 수 있습니다.2. npx (npm package executor)npx는 npm 5.2.0 이상부터 기본으로 포함..

nvm 이란? node version manager의 약자node.js 여러 버전을 설치해두고 원하는 버전을 선택적으로 운영할 수 있다.macOS 에서 설치하기brew를 활용해서 설치합니다.$ brew install nvm >> brew 설치하기 참고https://brew.sh/index_ko HomebrewThe Missing Package Manager for macOS (or Linux).brew.sh 환경변수 설정하기홈디렉토리에 .nvm 폴더 생성$ mkdir ~/.nvm 프로파일을 열어서$ vi ~/.bash_profile 다음 내용을 맨 아래에 입력해 준다.export NVM_DIR="$HOME/.nvm"[ -s "/usr/local/opt/nvm/nvm.sh" ] && . "/usr/loca..

Node 에서는 함수의 종류별 또는 기능별로 별도 파일에 작성해서 필요한 기능을 불러와 사용할 수 있도록 만들었졌다.Node 는 NPM 을 이용해서 필요한 패키지를 설치할 수 있다.이러한 패키지는 필요한 기능을 모듈별로 만들어서 관리한다. 그럼 어떻게 작성하고 불러올 수 있을까 ?기본형식다음과 같은 함수를 만들었고 파일명을 math.js 로 저장했다. function add(a, b) { return a + b;}console.log(add(1,2));$ node math.js>>3잘 실행된다. 불러오기어떻게 불러올 수 있을까? 다음과 같다. 기본형식이다. 작성법module.exports = 함수명(); 불러오기require(파일명);// math.jsmodule.exports = function add..

공개키 생성하기집에서 또는 사무실에서 각각 별도로 만들어서 비밀번호 입력없이 편리하게 접속하기Github 등에서 서버에 배포 작업시 ssh 키가 필요함. 맥 기준ED25519 키 생성하기ssh-keygen -t ed25519 -f ~/.ssh/id_ed25519~/.ssh 폴더에 2개의 파일이 생성됨. id_ed25519 (개인키)id_ed25519.pub (공개키)더보기ED25519 알고리즘ED25519는 RSA보다 더 짧은 키 길이로 더 빠르고 안전한 알고리즘이며, 최신 환경에서 가장 권장되는 방식입니다. RSA 알고리즘이 키들은 여전히 많은 서버나 호스팅 서비스에서 사용되지만, ED25519로 대체되는 추세 공개키 등록하기공개키를 서버에 등록시켜야 함. 서버에 등록하기ssh-copy-id -i ~/..

PHP 생태계에서 Composer는 사실상 표준으로 자리잡은 의존성 관리 도구(Dependency Manager) 입니다. Node.js에 npm, Python에 pip이 있다면, PHP에는 Composer가 있다고 보면 이해하기 쉽습니다. Composer는 단순히 라이브러리를 설치하는 것에서 그치지 않고, - 버전 관리, 자동 로딩(autoload), - 프로젝트 단위의 일관성 유지 PHP 개발자가 협업을 하거나 오픈소스 패키지를 활용할 때 필수적인 도구라 할 수 있음. PHP 프로젝트에 사용되거나 사용되어야 할 라이브러리들을 기록하고 설치할 수 있게 해줌.PHP 버전에 따른 패키지 설치 버전을 자동으로 정리해준다. 컴퓨터에 composer 를 설치하고 터미널에 composer 명령어를 통해서 com..

macOS 버전 10.15 '카탈리나' 부터 기본쉘이 bash -> zsh 로 변경됨. 사용중인 쉘 확인하기echo $SHELL 맥에 설치된 쉘 확인해 보기cat /etc/shells더보기$cat [파일명] // 짧은 파일을 간단하게 훑어보기# List of acceptable shells for chpass(1).# Ftpd will not allow users to connect who are not using# one of these shells./bin/bash/bin/csh/bin/dash/bin/ksh/bin/sh/bin/tcsh/bin/zsh 쉘 변경 방법chsh -s /bin/zsh 확인which zsh .zshrc 파일 생성하기touch ~/.zshrc 더보기touch 란? 빈 파일 생..

PHP 생태계에서 Composer는 사실상 표준으로 자리잡은 의존성 관리 도구(Dependency Manager) 입니다. Node.js에 npm, Python에 pip이 있다면, PHP에는 Composer가 있다고 보면 이해하기 쉽습니다. Composer는 단순히 라이브러리를 설치하는 것에서 그치지 않고, - 버전 관리, 자동 로딩(autoload), - 프로젝트 단위의 일관성 유지 PHP 개발자가 협업을 하거나 오픈소스 패키지를 활용할 때 필수적인 도구라 할 수 있음. PHP 프로젝트에 사용되거나 사용되어야 할 라이브러리들을 기록하고 설치할 수 있게 해줌.PHP 버전에 따른 패키지 설치 버전을 자동으로 정리해준다. 컴퓨터에 composer 를 설치하고 터미널에 composer 명령어를 통해서 com..

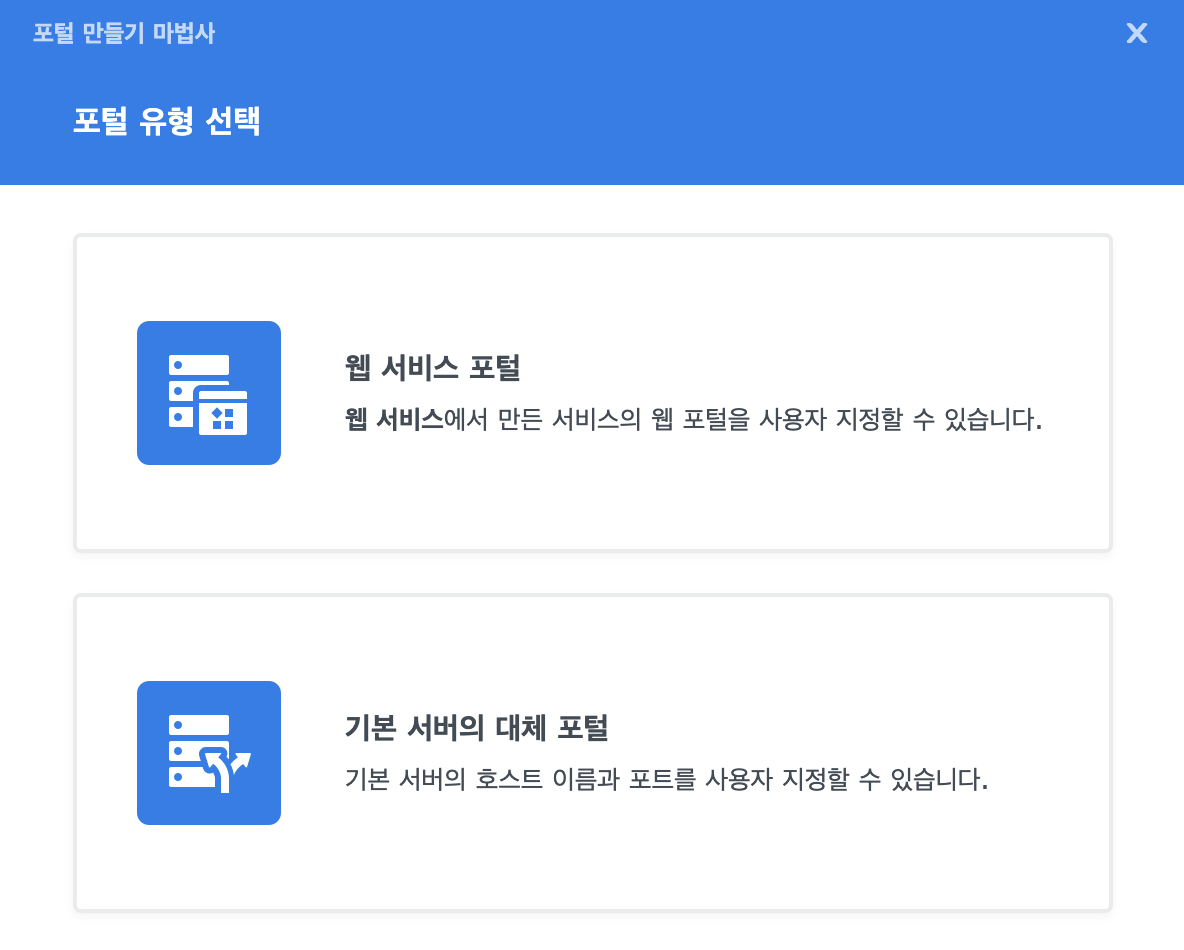
Web Station 은 시놀로지에서 제공하는 웹서버이다. Synology DSM 7.2 이상 버전에서 만들수 있는 웹사이트 형식은 2가지 이다. 웹 서비스 포털기본 서버의 대체 포털 우선 기본 서버의 대체 포털은 어떤 의미인지 알아보자. 기본 서버의 대체 포털 기본 서버의 의미는Synology IP 또는 서버에 설정된 도메인, 또는 DDNS 에서 세팅한 도메인으로 들어오는 기본 Web 요청을 처리하는곳을 의미한다.즉 80 port 또는 443 port 또는 특정 포트 지정 포털 유형 :이름 기반 -> 도메인 입력포트 기반 -> 포트 입력 중요한 사항은 Web Station 패키지를 설치하면, File Station 에 /web 폴더가 기본으로 생성된다. 여기가 기본 서버의 root 폴더이다.이곳에 in..

https://github.com/elvirbrk/NoteHighlight2016 GitHub - elvirbrk/NoteHighlight2016: Source code syntax highlighting for OneNote 2016 and OneNote for O365 . NoteHighlight 2013 Source code syntax highlighting for OneNote 2016 and OneNote for O365 . NoteHighlight 2013 port for OneNote 2016 (32-bit and 64-bit) - GitHub - elvirbrk/NoteHighlight2016: Source code syntax highli... github.com 원노트에서 소스코드 입..

https://chromewebstore.google.com/detail/language-reactor/hoombieeljmmljlkjmnheibnpciblicm?utm_source=ext_app_menu Language Reactor - Chrome 웹 스토어당신이 공부하는 언어로 영화와 드라마를 보면서 자신의 언어실력을 즐겁고 효과적인 방법으로 향상 시키세요.chromewebstore.google.com 유튜브 또는 넷플릭스에서 영어 공부에 필수적인 크롬 확장 프로그램이다. 자막 표시(번역), 반복, 저장 등이 가능하다. 모든 기능을 사용하기 위해서는 로그인 및 구독이 필요하지만 그냥 설치하고 사용해도 훌륭하다. 넘 비싸군.. 단축기 기억하기 A : 이전 자막S : 현재자막 반복D : 다음 자..
1. Synology 서버에 Node.js 설치하기Synology 서버에서는 Node.js를 설치하기 위해 기본 패키지 센터를 이용할 수 있습니다.1. 패키지 센터 열기• DSM에 로그인하고, 메인 메뉴에서 패키지 센터를 엽니다.2. Node.js 설치• 패키지 센터에서 Node.js를 검색합니다.• Node.js 버전을 선택하고 설치를 클릭합니다.• 설치가 완료되면 Node.js가 시스템에 추가됩니다.2. Node.js 버전 관리Synology NAS는 여러 버전의 Node.js를 제공할 수 있습니다. 원하는 버전을 설치하여 사용할 수 있습니다.1. 패키지 센터에서 추가 버전 설치• 패키지 센터에서 다양한 버전의 Node.js를 찾아 설치할 수 있습니다.• 여러 버전을 동시에 설치한 후, 필요한..

AI 기반 코딩 에이전트가 Laravel 환경을 더 잘 이해하고, 더 정확한 코드를 생성하도록 돕는 ‘AI 코딩 스타터 키트 https://github.com/laravel/boost GitHub - laravel/boost: Laravel-focused MCP server for augmenting your AI powered local development experience.Laravel-focused MCP server for augmenting your AI powered local development experience. - laravel/boostgithub.com 설치하기기존 Laravel 프로젝트에 Laravel boost 패키지를 추가한다. (주의: db 가 연결되어 있어야 한다.)c..

우선 국내에서 최신 라라벨 호스팅 방법은 가상서버 호스팅이나 단독 서버를 이용해야 가능한 상황이다. 저렴한 php 웹호스팅은 대부분 Php5.x, Php7.x 만 지원하기 때문이다. 다행스럽게도 Cafe24 에서 Php8.2 이상의 버전을 지원하기 시작했다. 몇가지 수정을 통해서 Php8.4와 Laravel 을 세팅해 보자. 가장 저렴한 버전인 뉴아우토반 호스팅(450원/월)으로 세팅 과정을 진행해 본다. Cafe24 뉴아우토반 호스팅 기본사양1.6GB/일 트래픽 (약 48GB/월*)700MB SSD무제한 데이터베이스*https://hosting.cafe24.com/?controller=new_product_page&page=newautobahn 카페24 호스팅 | 온라인 비즈니스의 시작절약형 일..
npm run build 명령어는 React 애플리케이션을 배포할 준비가 된 최적화된 형태로 빌드합니다. 이 명령어를 실행하면, 프로젝트 디렉토리의 루트에 build라는 폴더가 생성되고, 이 폴더 안에는 애플리케이션을 배포할 수 있는 정적 파일들이 포함됩니다. 다음은 npm run build 명령어가 하는 주요 작업들입니다:npm run build의 주요 작업코드 번들링 (Bundling):Webpack과 같은 번들러를 사용하여 모든 자바스크립트, CSS, 이미지 파일 등을 하나의 파일이나 여러 개의 파일로 결합합니다.코드가 번들링됨으로써 브라우저가 애플리케이션을 로드할 때 필요한 HTTP 요청의 수가 줄어들어 성능이 향상됩니다.코드 압축 (Minification):JavaScript와 CSS 코드를 압..
글 상세 보기 (PostPage)import { useContext, useState } from 'react';import { useParams, useNavigate } from 'react-router-dom';import { PostContext } from '../context/PostContext';function PostPage() { const { posts, updatePost } = useContext(PostContext); const { id } = useParams(); const post = posts.find(p => p.id === Number(id)); const navigate = useNavigate(); const [editing, setEditing] = u..

React, Vue 보다는 훨씬 가벼운 프레임워크https://alpinejs.dev/start-here Start Here — Alpine.jsStart Here Create a blank HTML file somewhere on your computer with a name like: i-love-alpine.html Using a text editor, fill the file with these contents: Open your file in a web browser, if you see I ❤️ Alpine, you're ready to rumble! Now that you'realpinejs.dev 기본형태 Content.. ..

수익 창출이 거부된 이유? 현재 채널에서 수익을 창출하지 않고 있습니다. 채널 수정 후 재신청 하세요..ㅜㅜ 미틴..쉽지 않군. 아래 내용은 유튜브가 보내온 내용이다. YouTube 자동화 시스템과 검토자가 채널을 검토한 결과, 채널이 YouTube 채널 수익 창출 정책 을 준수하지 않는 것으로 확인되었습니다. 검토 결과, 채널에 다음과 같은 문제가 있습니다. 재사용된 콘텐츠 상당한 가치를 더하는 변경 없이 다른 사람의 콘텐츠를 사용하는 채널 수익 창출이 허용되지 않는 경우의 예시. 다른 소셜 미디어 웹사이트에서 가져와 편집한 짧은 동영상 여러 아티스트의 노래 모음(허가를 받은 경우 포함) 설명을 거의 또는 아예 추가하지 않고 편집한 좋아하는 프로그램 속 장면의 클립 다른 크리에이터들이 여러 번 업로드한..

window, macOS 설치지원다운로드 : https://herd.laravel.com/Laravel 을 개발하기 위해서 최적화된 Herd를 사용하자. 특징 가장 빠른 환경Herd는 PHP, nginx 및 dnsmasq용 정적 바이너리를 사용하므로 다른 PHP 개발 환경보다 빠릅니다.시작하는 데 필요한 모든 것Herd에는 Composer, Laravel 설치 프로그램 및 Expose용 바이너리가 포함되어 있어 CLI에서 자동으로 사용할 수 있습니다.Valet에서 원활한 마이그레이션Laravel Valet을 사용하시나요? Herd는 중단 없이 계속 작업할 수 있도록 기존 Valet 기본 설정을 자동으로 마이그레이션합니다.PHP 버전 및 SSL 인증서를 포함한 직관적인 UI를 통해 구성을 관리할 수 있습..

iOS 26 업데이트 | iOS 7 이후 가장 큰 변화Apple은 iOS 26 업데이트를 통해 디자인 혁신과 Apple Intelligence 기반 AI 기능을 전면에 내세우며 iPhone 경험을 재정의했습니다. 이번 버전은 Liquid Glass 디자인과 실시간 통화 번역, AI 배터리 관리 등 다양한 실용 기능이 추가되었으며, 사용자 커스터마이징 옵션도 강화되었습니다. 아래에서 iOS 26의 주요 기능과 변화를 상세히 살펴보겠습니다.iOS 26 디자인 변화 | Liquid Glass와 All Clear 모드 도입Liquid Glass 디자인iOS 26은 전반적인 UI에 Liquid Glass(유리 효과) 디자인을 적용했습니다.아이콘, 메뉴, UI 요소가 반투명하고 입체감 있는 유리 느낌으로 재구성화면..

docker 를 사용하지 않고 Synology 기본 php 버전으로 설치 가능한 라라벨 버전은 8버전이다.$ php -vPHP 8.1.9 (cli) (built: Dec 6 2022 02:51:27) (NTS)Copyright (c) The PHP GroupZend Engine v4.1.9, Copyright (c) Zend Technologies 터미널에서 라라벨 프로젝트를 생성하면composer create-project laravel/laravel example-appCreating a "laravel/laravel" project at "./example-app"Cannot use laravel/laravel's latest version v11.5.1 as it requires php ^8.2..

플러그인 설치하기 설정 > 커뮤니티 플러그인 > 탐색 > Obsius Publish 검색 파일명에서 마우스 오른쪽 버튼을 클릭하면 Publish to Obsius 선택 > 내용이 인터넷에서 공유됨 > 클립보드에 링크가 복사된다. https://obsius.site/0g6505551110385l1x5d 이제 생성된 링크를 통해서 인터넷에서 누구나 볼 수 있게 된다. 공개한 이후 수정, URL, 제거 메뉴를 볼 수 있다. css, 첨부 이미지 등은 공유 안되지만, 간단한 내용은 공유 할 수 있다.

기본라우터 위 파일은 App\Providers\RouteServiceProvider 에 의해서 자동으로 로드됨. 기본 명령어 php artisan route:list #미들웨어 같이 보기 php artisan route:list -v php artisan route:list --except-vendor php artisan route:list --only-vendor 웹사이트 링크 주소 만들기 /resources/routes/web.php 에서 변경, 추가한다. 1. 직접 파일 연결하기 (redirect 시키기) Route:redirect('Url', '경로 또는 주소')->name('명칭'); Route::redirect('/hello', '/hello.php')->name('hello'); Route..

내장 아파치 서버macOS 에는 기본적으로 내장 아파치 웹서버가 설치되어 있다. 버전확인apachectl -v 내장 아파치 실행sudo apachectl start브라우저에서 localhost 로 접속해 본다. 폴더확인cd /Library/WebServer/Documents Homebrew 를 이용한 아파치 웹서버 설치내장 아파치의 실행 종료 및 자동 로드 스크립트 제거sudo apachectl stopsudo launchctl unload -w /System/Library/LaunchDaemons/org.apache.httpd.plist 2>/dev/null 설치하기brew install httpd 실행 및 중지brew services start httpdbrew services stop httpdbr..

macOS 기본셀이 bash 에서 zsh 셀로 변경됨. (2019년 부터) Visual Studio Code에서 cmd + shift + p (명령파렛트) 열기 Shell Command: Install 'code' command in PATH 실행하면 됨.. 하지만, 위의 경고가 발생하는 경우..직접 배치파일을 만들어야 한다. 터미널을 열고 다음과 같이 입력 vim ~/.zshrc 문서가 열리면 아래코드를 추가해서 저장함. code () { VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $* ;} vi 에디터를 사용할 줄 모르면 문서가 열리면 영문자 i 를 누른다. ( Insert 상태로 변경됨) 복사해서 붙여 넣는다. 이후 shift + ; 해..
bin/rails generate authenticationbin/rails db:migratebin/rails generate controller registrations new createbundle install

시놀로지 서버에서 웹서버 (WebStation) 를 운영하면서 최신 PHP 버전과 Laravel 버전을 설치하기 위해서는 시놀로지 서버의 도커 컨테이너를 이용하면 가능하다. 도커 bitnami/laravel 이미지를 다운받아 컨테이너로 세팅하고 웹서버에서 이용하는 방법이다. 아래 순서대로 따라해 보자. 1. 패키지 센터에서 Container Manager 설치하기 2. Container Manager 에서 bitnami/laravel 레지스트리 검색, 다운로드 3. 이미지 실행하기 4. 컨테이너 이름 작성하기 (원하는 이름으로 입력) 5. 컨테이너 고급 설정 6. 컨테이너 볼륨을 Synology 폴더에 매핑시키기 [+ 폴더 추가] 클릭 -> 원하는 폴더를 생성하고 선택하고 /app 를 입력한다. 7. W..

Synology에서 VPN Server 를 설치해서 이용해 보자. 해외에 나가면 해외접속으로 차단되는 경우가 있는데 이때 이용하면 좋다. 또는 더 고급스럽게 Synology 를 직접 탐색기에서 이용할 수 있도록 만들 수도 있다. (WebDAV Server 로도 연결가능하다.) 아이폰에서 VPN 을 연결하는 방법을 알아보자. "안드로이드에서는 L2TP/IPSec PSK 로 설정해서 연결하면 된다." Synology VPN Server 세팅하기1. 패키지 센터에서 VPN Server 설치하기 2. VPN Server 세팅하기 L2TP/IPSec 서버 활성화 하기화면에 보이는데로 세팅. 사전 공유 키 설정하기 (계정 비밀번호와는 다른 공유키로 따로 만들어 둠. 최대 연결 수, 계정 연결 수는 각자 원하는 설정..

https://ux.stories.pe.kr/144 시놀로지 Docker로 Nodejs 웹서버 설치하고 띄우기 도커에서 Nodejs웹서버를 설치하고 띄우는 일은 간단하면서도 매우 유용한 작업입니다. 시놀로지 도커(Docker)은 주로 GUI로 설치를 진행하게되어 있어서 편리하기는 하나 아직 참고할 만한 자료들 ux.stories.pe.kr
Next.js 환경에 익숙한 개발자가 Laravel + Inertia.js 프레임워크를 사용할 때 참고할 핵심 차이점과 개발 방식 정리1. 라우팅 (Routing)Next.js: 파일 시스템 기반 라우팅 (app/page.tsx -> /)Laravel + Inertia: 코드 기반 라우팅 (routes/web.php)모든 경로는 routes/web.php에서 명시적으로 정의.Inertia::render('Welcome')은 resources/js/Pages/Welcome.tsx 컴포넌트를 렌더링2. 데이터 페칭 (Data Fetching)Next.js: fetch, React Query, getServerSideProps 등을 통해 API 호출Laravel + Inertia: 컨트롤러에서 직접 Props..
백엔드 서버를 구축하는 방법은 목적, 규모, 기술 스택, 예산 등에 따라 다양하게 구축할 수 있음. 1. 전통적인 웹 서버 + 데이터베이스 조합예시: LAMP, LEMP, MEAN 스택LAMP: Linux + Apache + MySQL + PHPLEMP: Linux + Nginx + MySQL + PHP/PythonMEAN: MongoDB + Express.js + Angular + Node.jsMERN: React로 바꾸면 MERN특징:유연하고 커스터마이징 가능개발자 친화적소규모~중규모 서비스에 적합2. Framework 기반 백엔드 개발예시: Laravel, Django, Express.js, NestJS, Spring BootLaravel (PHP)Django (Python)Express.js/Ne..
PostCSS는 CSS를 변환하는 JavaScript 기반의 도구로, 플러그인 시스템을 통해 CSS를 처리하고 변형할 수 있도록 설계된 빌드 도구입니다. 단순한 CSS 전처리기가 아니라, 플러그인 기반의 유연한 CSS 처리 엔진이라는 점이 큰 특징입니다. PostCSS는 기본적으로 CSS를 읽고 변환한 후 다시 출력하는 엔진이며, 다양한 플러그인을 조합하여 기능을 확장할 수 있습니다. PostCSS 주요 기능1. 자동 접두사 추가 (Autoprefixer)/* 입력 */.foo { display: flex;}/* 출력 (Autoprefixer 적용) */.foo { display: -webkit-flex; display: -ms-flexbox; display: flex;}Autoprefixer ..

맥OS, 윈도우, 모바일 등 모든 운영체계에서 무료로 사용하는 마크다운 문서 어플 입니다. https://obsidian.md/download Download - ObsidianObsidian is available on all major platforms. Download Obsidian for iOS, Android, macOS, Windows and Linux.obsidian.md Notion 앱을 능가하는 어플이라 생각함. 앱브라우저에는 크롬이 있다면, 문서 어플에는 옵시디안이라 생각함. 클라우드 폴더에 저장하면 여러 디바이스에서 무료로 동기화가 가능하고, 파워포인트에 버금가는 Excalidraw 를 이용해서 다양한 그림을 그릴 수도 있다. Obsidian 은 확장 가능한 추가 기능, 템플릿 제공..

vscode 에서 FTP 를 이용해서 직접 서버에 연결해서 업로드 또는 파일 수정을 할 수 있다. 1. 설치하기 https://marketplace.visualstudio.com/items?itemName=ruakr.ftp-kr ftp-kr - Visual Studio Marketplace Extension for Visual Studio Code - FTP/SFTP Sync Extension marketplace.visualstudio.com 2. 연결설정 cmd + shift + P (명령어창 열기) ftp-kr:Init 입력 { "host": "", "username": "", "password": "", "remotePath": "", "protocol": "ftp", "port": 21, "fi..
Python 설치하기 sudo synopkg install Python37 가상환경 생성하기 (폴더이동) cd /volume1/myfolder 가상환경 생성하기 (myenv 는 가상환경 이름설정) /usr/local/python/bin/python3 -m venv myenv 작업 스케줄 코드 입력 #!/bin/bash # 가상 환경 활성화 source /volume1/myfolder/myenv/bin/activate # Python 스크립트 실행 python /volume1/myfolder/myscript.py # 가상 환경 비활성화 deactivate

2023.5.22일에 Ver3.0 -> Ver4.0 으로 업데이트 되면서 그동안 아쉬워던 내용이 대폭 강화되었다. https://www.synology.com/en-af/releaseNote/WebStation Synology Inc. 스마트하고 직관적인 비디오 감시 새로운 BC500 및 TC500 IP 카메라를 확인하십시오. 자세한 정보 www.synology.com DSM7.2 이상에서 사용 가능 - 웹 컨테이너 서비스 가능 (PHP, Python and Node.js) - 타사 웹 컨테이너 제공 (WordPress, MediaWiki, Joomla, Plex, and phpMyAdmin) - PHP Composer 제공 - 로그기록 Synology 웹 서버에서 composer 를 이용한 php 패키..